Vous vous en doutez, de nombreuses personnes peuvent travailler sur votre produit digital tout au long de son cycle de vie. Mais comment peut-on s’assurer que notre site web, notre application, et leurs héritiers présentent une expérience utilisateur et un design cohérent, indépendamment des personnes qui se sont succédées pour développer et faire vivre votre projet ? C’est tout l’enjeu du design system, un outil collaboratif qui sert à la fois de référentiel et de guide à la création de votre produit digital.
Qu’est-ce qu’un Design system ?
Le Design system est un référentiel qui regroupe tous les composants permettant de construire les interfaces d’un projet digital. Ces éléments sont partagés avec toutes les personnes impliquées dans le développement de votre produit. Le but d’un Design system est triple :
- Il permet de conserver la cohérence de votre produit à travers ses différentes évolutions et mises à jour. En effet, le Design system référence l’intégralité des éléments composant votre produit, avec leurs règles d’usages et leur signification. Pour schématiser, il s’agit de la combinaison d’une charte graphique, d’une bibliothèques d’éléments, d’une charte rédactionnelle, d’un guide de style et d’un branding kit en un seul espace.
- Il permet aussi d’aligner tous les membres d’une équipe de production autour d’un objectif commun. Il s’agit d’un support sur l’univers du projet qui définit les éléments qui structurent à la fois le fond et la forme du produit, le tout pour aider les intervenants sur un projet à mieux communiquer entre eux. De plus, il s’agit d’un outil collaboratif qui évolue à mesure que votre produit digital évolue. Chacun peut enrichir le design system d’un produit avec ses éléments, une fois ces derniers validés par le commanditaire du produit.
- Enfin, il fait gagner en efficacité toute une équipe qui va capitaliser sur l’existant pour gagner en productivité dans les tâches quotidienne. Le temps libéré peut par conséquent être réalloué à d’autres activités à plus forte valeur ajoutée.
Que trouve-t-on exactement dans un Design system ?
On trouve dans un Design system tout ce dont une équipe de production a besoin pour construire un produit digital, en dehors des outils techniques et de son savoir-faire !
Plaisanterie mise à part, un Design system comprend au minimum :
- Une bibliothèque de composants design accompagnés de leur documentation et de modèles de fonctionnement;
- Un ensemble de normes pour les utiliser ;
- Un espace de connaissance et de partage de l’information, pour faciliter la collaboration entre les différents membres de l’équipe de production.
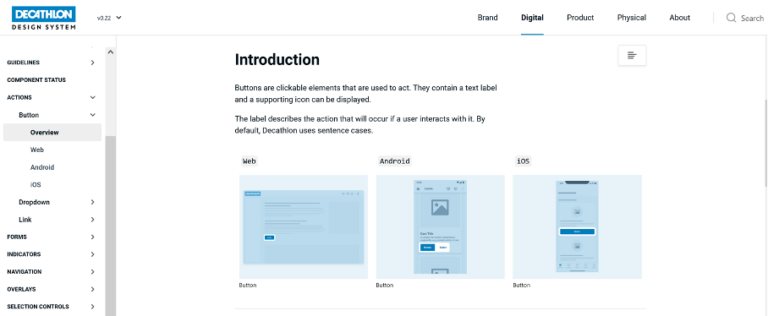
Concrètement, ce sont les palettes de couleurs de votre produit, les logos, les banques d’iconographie, les grilles de structure, les typographies utilisées, des composants (boutons, design de formulaires…), des design d’interfaces spécifiques… avec leurs règles d’utilisation et des exemples de code à copier directement dans le code source du produit digital.

Comment est né le concept de Design System ?
Le concept de Design system est mentionné pour la première fois par le designer Brad Frost, dans son livre intitulé Atomic Design . Dans ce livre, Frost imagine une méthode de design inspiré du monde vivant qui, à partir d’atomes identiques, va créer des êtres vivants radicalement différents.
L’Atomic design consiste à découper le design d’une interface en petites unités, réutilisables et ageançables de multiples façons pour créer de nouvelles interfaces. Par exemple, les micro-animations, les couleurs, les textes sont considérés des « atomes ».

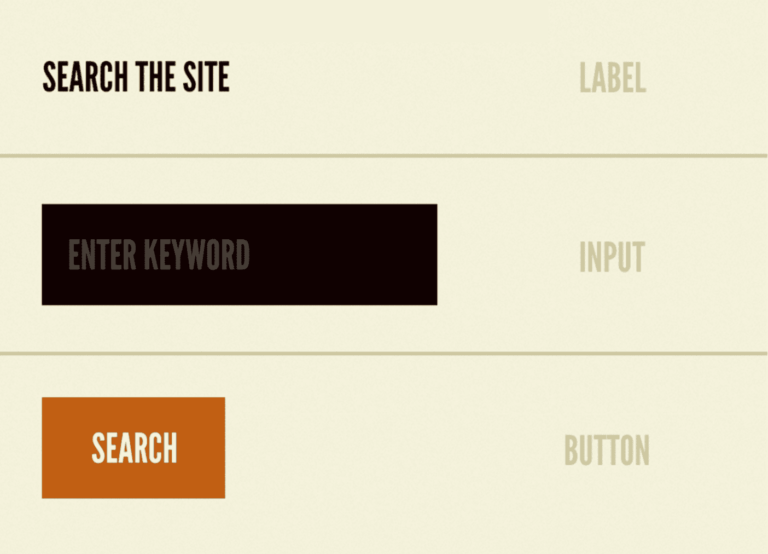
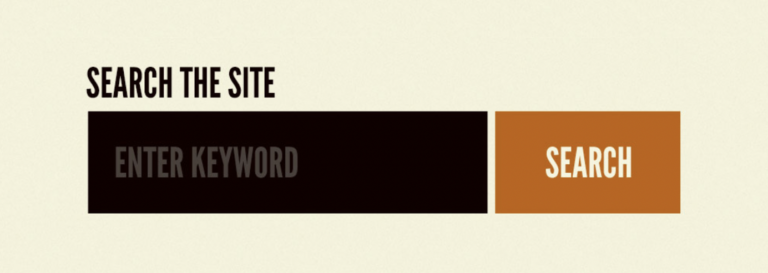
En combinant ces éléments basiques, on obtient des « molécules », des groupes d’éléments comme des boutons CTA, ou des barres de recherche par exemple.

Chaque « atome » est catégorisé et répertorié dans le Design System du produit, avec ses règles d’utilisation, et les combinaisons déjà réalisées. Et comme dans la nature, si un « atome » ou une « molécule » est modifié, l’ensemble des éléments dans lesquels ils sont utilisés sera également modifié. C’est pourquoi l’utilisation d’un Design system demande une certaine rigueur de la part des intervenants qui y ont accès et qui vont l’alimenter.
Quels sont les avantages et les inconvénients d’un Design System ?
Le gain d’efficacité dans la collaboration entre les différentes parties prenantes est l’avantage principal apporté par l’utilisation d’un Design system. Tous les collaborateurs partage une seule et même « boite à outils » dynamique, et mise à jour en temps réel. Cela génère une meilleure communication avec les équipes de production qui sont toutes au même niveau d’information (designers et développeurs), des prises de décision plus rapides, et donc, une meilleure productivité.
En outre, l’utilisation d’un Design System permet de garantir la cohérence de l’expérience utilisateur du produit sur le long terme, indépendamment des personnes qui interviennent sur le projet. Il facilite le onboarding de nouveaux intervenants sur le projet, et permet de ne pas perdre « l’historique » de ce dernier, à chaque évolution de l’équipe.
Est-ce que tous les projets digitaux ont un Design System ?
Pas nécessairement. Dans les faits, cela dépend de l’ampleur du projet et du nombre de personnes qui interviennent dans la production, car construire un Design cela demande un peu de temps et de nombreux ateliers de conception dédiés à cet outil.
Un Design system permet de gagner en temps et en efficacité dans un projet sur le long terme. Néanmoins, il impose aussi aux équipes « d’apprendre » de nouvelles façons de concevoir un produit et de collaborer. De plus, l’utilisation d’un Design system requiert un petit peu de travail additionnel de la part des personnes qui vont l’alimenter. Il ne s’agit pas uniquement de créer un nouvel élément, mais également d’en documenter l’utilisation et éventuellement le faire valider avant de le rendre accessible à l’ensemble des équipes.
C’est pourquoi le Design System est souvent réservé aux projets au long cours, avec potentiellement de nombreux intervenants en conception, comme en production.
Pour résumer :
- Un Design system est bien plus qu’une charte graphique ou une banque d’assets : il s’agit d’un référentiel pour développer et mettre à jour un produit digital tout en conservant une expérience utilisateur cohérente pour l’utilisateur final.
- Utiliser un Design system permet de gagner en temps, en productivité et en qualité de collaboration, aussi bien dans la conception que la production d’un produit digital.
- L’utilisation d’un Design system n’est pas systématique. Cet outil n’est pas pertinent pour les « petits » projets ou certaines configurations d’équipe de production.
Envie d’aller plus loin ?
Si vous souhaitez en savoir plus sur les différents métiers mobilisés au cours de la conception de vos produits digitaux, c’est par ici !
Et si vous souhaitez être accompagné dans la conception du Design System de votre prochain produit digital, prenez rendez-vous avec nos experts en complétant le formulaire accessible ci-dessous !

