Comment ne pas rater son déploiement à l’international : les impacts du cross-culturel

Publié le 29 mars 2023
Vous êtes une entreprise et vous souhaitez vous étendre à l’international.
Vos études de marché sont faites, votre site web en France cartonne, il ne reste qu’à le traduire et le lancer sur le nouveau marché… ou pas ?
Est-ce qu’un site conçu en France, pour un public français, peut marcher aussi bien dans un autre pays ?
La réussite d’un produit sur un nouveau marché peut être fortement compromise si on ne veille pas au moyen par lequel les potentiels utilisateurs le découvrent : son site web.
Est-ce qu’ils existent des différences réelles dans la perception des produits digitaux dans des différentes régions du monde ?
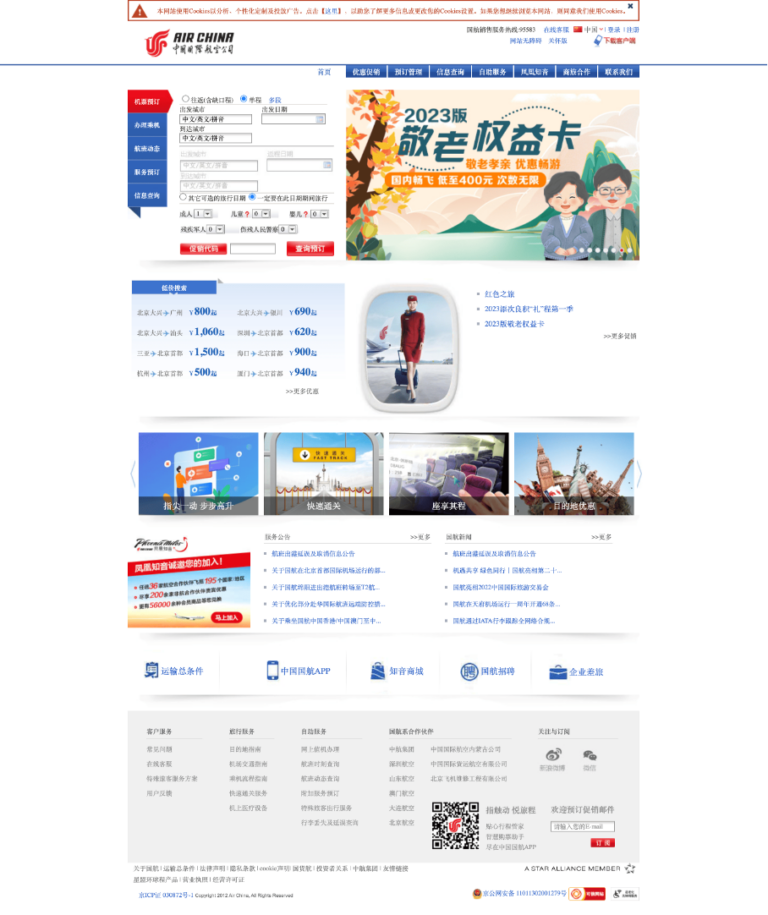
Prenons une entreprise présente dans plusieurs pays, la compagnie aérienne Air China. Comparons le site web déployé en France et celui déployé en Chine.

1. Le design est-il universel ?
Dans nos études et dans notre pratique du design, on assume les principes du design comme des règles scientifiques et universelles.
Alors pourquoi la même compagnie recourt à des versions de site différents selon le pays ? Quels sont les critères qui guident les choix d’UX/UI design dans chaque cas ?
Notre culture a un impact important sur notre perception et notre vision du monde, du temps, des relations sociales. Si la culture est un prisme de lecture du monde, le design devra le prendre en considération pour permettre à chaque utilisateur de vivre la meilleure des expériences.
2. Les dimensions culturelles, un guide parmi les cultures
Comment comprendre les différences culturelles, afin de prendre des décisions éclairées dans les projets de UX/UI design à l’international ?
Geert Hofstede est un psychologue social qui, entre les années 70 et 90, a identifié 6 axes d’analyses des cultures, les « dimensions culturelles ».

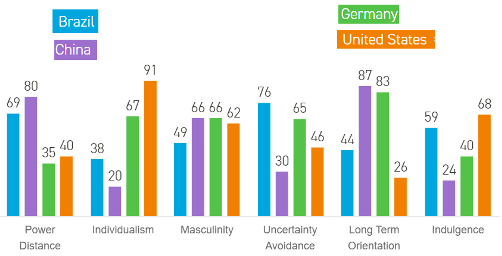
Chaque pays du monde peut être « analysé » vis-à-vis de ces critères – ce qui donne un résultat comme le graphique à barre ici à droite. Dans ce cas par exemple les 6 dimensions sont comparées dans 4 pays.
Il est important de souligner que les valeurs attribuées à chaque pays sont le résultat d’une généralisation et peuvent changer au fil des années.
- Dans chaque pays coexistent plusieurs cultures : la valeur attribuée à un pays par rapport à une dimension est une valeur moyenne des participants à l’enquête qui, peut-être, sont issus de cultures différentes.
- Les cultures évoluent dans le temps, elles ne sont pas statiques, surtout dans un monde de plus en plus globalisé. La même dimension, mesurée dans le même pays dans 20 ans, donnerait probablement un résultat différent.
- Culture et individu coexistent dans chaque personne et donc dans chaque utilisateur. Dans un échantillon de répondants appartenant à la même « culture », il y aura des différences par rapport à leur préférences personnelles.
Petite pépite : pour réaliser son étude, Hofstede a distribué un questionnaire auprès de 70 filiales à l’international de… IBM, où il travaillait et où il a été parmi les premiers au monde à proposer des questionnaires de satisfaction des collaborateurs.
Comment les différences culturelles s’expriment dans le design des sites web, des applications, des logiciels ? Pour mieux comprendre, nous allons comparer la même page web dans deux pays différents (ou, le cas échéant, deux pages à propos du même sujet) et analyser les différences par rapport aux dimensions culturelles de Hofstede.
Vous verrez, c’est fun, et une fois commencé vous ne pourrez plus vous passer de comparer des pages pour trouver les différences.
Individualisme VS Collectivisme : moi ou nous ?
Dans une société collectiviste, le groupe est plus important de l’individu.
La société s’attend que l’individu se sacrifie pour le groupe, si nécessaire.
Ces cultures sont définies à « haut contexte » : les symboles culturels (images, rituels, habitudes) sont présents dans plusieurs aspects de la vie quotidienne et ils sont tellement ancrés qu’il n’y a pas besoin d’une explication, tout le monde les connait et s’y reconnait au sein de la société en question.
Dans le monde du design, ces aspects se traduisent dans un recours fréquent à images, symboles, couleurs traditionnels. Ceux-ci rassurent les potentiels utilisateurs, comme ils sont partagés avec les gens issus de la même culture.
Les images sont plus nombreuses que le texte : il s’agit de cultures à haut contexte, tout le monde le comprend.
L’accent est sur le groupe, la collectivité, la société, la communauté, et non pas sur l’individu.
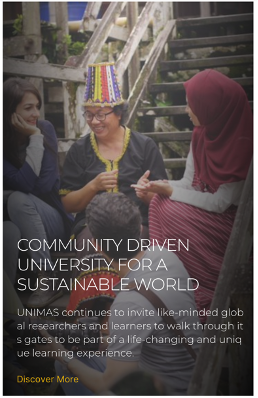
Regardons par exemple le site web de UNIMAS, une université en Malaisie, un pays classé comme très peu individualiste (26 sur une échelle de 100).

Le mot communauté revient plusieurs fois sur la page d’accueil. L’objectif est d’attirer les potentiels étudiants en leur montrant qu’ils en feront partie et qu’à travers leurs études ils pourront soutenir cette communauté. En soutien de ce message, on retrouve sur la page des symboles nationaux comme le drapeau, les vêtements traditionnels.
Dans une société individualiste, en revanche, l’individu est au centre, la communauté est en second plan.
Les éléments culturels communs sont moins importants et moins présents : il s’agit de cultures à « bas contexte », et s’il y a des références culturelles, souvent elles sont expliquées de façon explicite.
Comment ces aspects se traduisent dans le monde du design ?
Les textes l’emportent sur les images. Comme on parle de culture à bas contexte, il faut faire levier sur les explications explicites, plus que sur les métaphores communes.
Les couleurs sont moins symboliques, traditionnels, et ils soutiennent l’information.
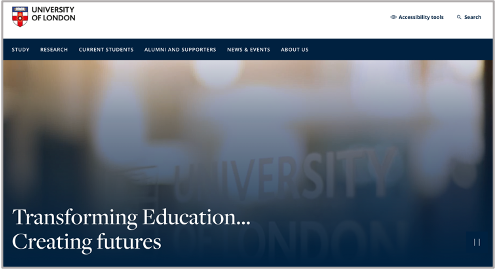
Voyons comment cela se manifeste sur le site de la University of London, au Royaume Uni, considérée comme une des sociétés les plus individualistes au monde (89 sur 100).

Le focus est sur l’individu et sur ce que l’Université peut offrir à la personne pour accomplir son projet personnel. On ne voit pas beaucoup de rappels à la communauté, et quand cela arrive, l’objectif est surtout de montrer ce que la communauté peut donner à l’étudiant, et pas l’envers. Nous ne voyons pas de rappels aux symboles nationaux.
Un élément qui permet de bien voir les différences entre une approche individualiste et une approche collectiviste est la section qui contient les liens aux réseaux sociaux.
Sur le site de l’Université de Londres, la section se limite aux logos des réseaux. Chaque utilisateur peut partager le contenu de la page, mais ne voit pas, dans cette section, les publications de l’Université ou celles des autres utilisateurs. Qu’est-ce que motive ce choix ? Probablement le fait que l’Université ne juge pas nécessaire d’afficher les publications sur les réseaux, et donc le fait de s’appuyer sur un discours de partage et de communauté, comme un moyen pour attirer l’intérêt des potentiels étudiants.
Sur le site de l’UNIMAS, une partie non négligeable de la page d’accueil est occupée par des exemples de publications sur LinkedIn et Instagram : il s’agit d’une manière d’attirer l’attention des potentiels étudiants, encore une fois en s’appuyant sur le discours autour de la communauté et de l’expérience partagée.
Sur le site de l’Université de Londres cela n’est pas le cas, et la section se limite aux logos des réseaux. Les utilisateurs peuvent partager le contenu de la page, mais aucune publication n’est affichée ici.
Vision à court terme vs long terme : Un tiens vaut mieux que deux tu l’auras ?
Hofstede a identifié un autre axe très intéressant pour analyser les sociétés : celles avec une orientation à court terme et celles à long terme. Chacune avec ses particularités en matière de design.
Les sociétés avec une orientation à court terme se focalisent sur le présent et la gratification immédiate. Elles ne pensent pas trop au futur et à comment s’y préparer.
Dans ces sociétés, l’UX/UI design est caractérisé en premier lieu par une basse densité d’information : les informations sont données petit à petit sur la page, il y a des espacements bien réfléchis pour regrouper les informations qui concernent le même sujet, et séparer les autres.
Les sociétés avec une orientation à long terme se focalisent sur le futur et comment s’y préparer. Dans leur vision du monde, mieux vaut faire des sacrifices aujourd’hui pour obtenir plus de résultats dans le futur.
Dans ce type de société, le design d’interfaces se caractérise par une haute intensité d’information : sur chaque page on trouve un grand nombre d’éléments, afin que l’utilisateur ait toutes les informations nécessaires pour avoir une vision d’ensemble, faire un choix informé, préparer le futur.
Pour comprendre comment cela se traduit sur des interfaces, on va faire un jeu.
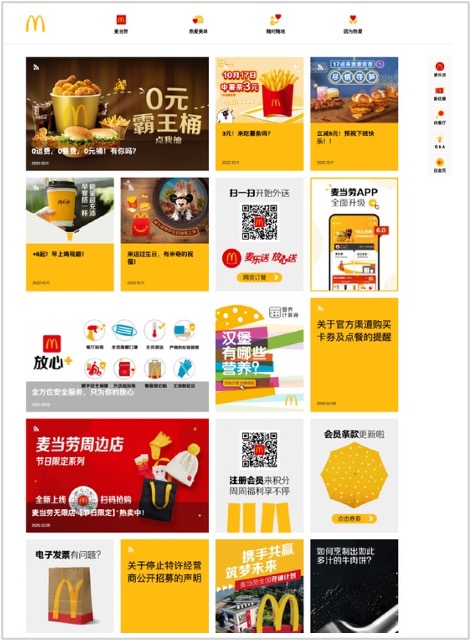
Voici la page d’accueil sur site de McDonald en Chine, en premier…

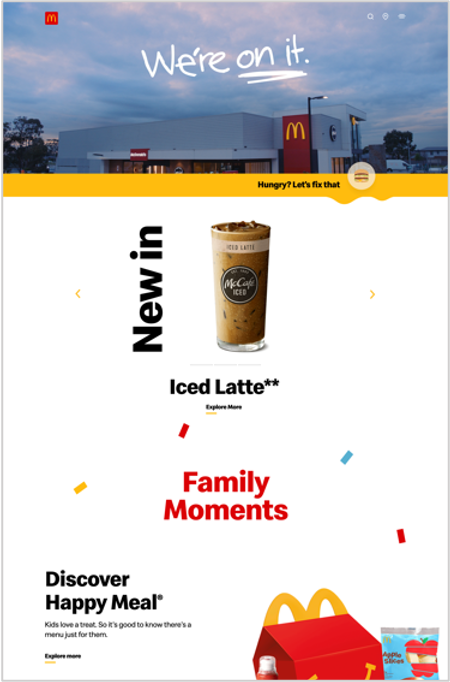
…et en Australie en second.

À votre avis, selon les critères que nous venons d’analyser, quel pays à une orientation à long terme ?
Et oui, c’est la Chine avec un score de 87/100 qui est le pays avec une orientation long-terme bien marquée.
Vous voyez qu’une grande quantité d’information est fournie sur la page d’accueil.
D’un point de vue Français/Européen, la page peut sembler trop remplie, difficile à lire : notre attention est sollicitée dans tous les sens.
Les informations sont strictement contenues dans des carrés qui ont tous à peu près la même taille et les mêmes couleurs. Nous ne voyons pas un discours qui se développe tout au long de la page, mais un ensemble de sections autonomes dont l’objectif est celui de donner le plus d’informations possibles, pour donner aux utilisateurs une vision globale de leur expérience future chez MacDonald.
À droite, la page d’accueil de McDonald Australie est bien différente.
Il s’agit d’un pays avec une orientation long-terme limitée (26/100), et donc plus orienté sur le court terme, l’immédiat.
Chaque paragraphe communique une information précise ; ceux-ci sont bien espacés, nous voyons un nouveau paragraphe à chaque scroll. Bien qu’espacés, ces paragraphes s’enchaînent en construisant un discours qui vise à attirer les potentiels clients. Le focus est toujours sur le présent, le paragraphe que nous avons sous les yeux avec le contenu de la page d’accueil visent à nous faire vivre une expérience dans le présent.
Pour explorer toutes les informations contenues dans le site, nous devons probablement parcourir plusieurs pages et choisir notre chemin à travers un menu. On ne s’attend pas à trouver toutes les informations sur la page d’accueil.
Quelle approche pour les entreprises qui opèrent à l’international ?
Nous avons vu que les différences culturelles influencent sensiblement les interfaces digitales : arborescence, choix des images, couleurs, présentation des informations, parcours utilisateur…
Comment s’y prendre quand on est appelés à créer un produit digital pour un pays ou une culture qui n’est pas la nôtre ?
Les questions qui peuvent venir à l’esprit sont nombreuses : créer un site différent pour chaque pays/région ou se limiter à créer un seul site et le traduire ? Se limiter à renforcer la phase de Discovery, ou faire appel à un consultant du pays en question ?
Nous avons réfléchi à 4 actions pour créer une interface qui s’adapte bien aux principes culturels d’un pays, sans oublier qu’on opère forcément dans un contexte de généralisation :
1. Ne pas tomber dans le piège de l’appropriation culturelle
Ce n’est pas en ayant regardé quelques exemples que l’on peut prétendre savoir construire une interface qui réponde parfaitement aux critères et aux préférences d’une culture ! Il n’y a rien de pire que de vouloir imiter quelque chose que l’on ne connait pas. Le risque est celui d’offenser les utilisateurs, ou qu’ils ne comprennent pas ce qu’on veut leur montrer / vendre, avec un impact néfaste sur l’image et les opportunités de revenus.
2. S’informer ++ sur le marché cible
Être à jour sur les habitudes, les actualités, les tendances du contexte où on est appelé à travailler est primordial pour bien aborder un projet du début. C’est notre bagage au départ pour ce voyage de découverte.
3. Bien connaître les dimensions culturelles, pour conduire une phase de Discovery renforcée
On n’oublie pas : on fait du design pour l’utilisateur, pas pour nous-mêmes ! Si la Discovery (recherche utilisateur) est une phase essentielle dans la construction d’un produit digital, cela devient encore plus importante quand on opère dans un contexte que nous ne connaissons pas. On prend le temps de s’informer sur le contexte opérationnel et on conduit une Discovery approfondie, en insistant sur les aspects qui pourraient être particulièrement influencés par les différences culturelles.
4. Tester, tester, tester !!
Encore plus que d’habitude ! Même si on a conduit une phase de Discovery carrée, on est ici sur un terrain glissant, et il faut s’assurer d’avoir bien bouclé le sujet. Une phase de test rigoureuse, avec une ouverture d’esprit qui nous permet de comprendre pourquoi les utilisateurs font peut-être des retours inattendus, c’est une assurance relative de mettre en ligne un produit qui est bien accueilli dans son marché cible.
Est-ce que vous avez déjà eu l’occasion de travailler à des projets d’UX design à l’international ? Comment ça s’est passé ? Comment vous y êtes pris ? À quels défis vous avez dû faire face ?
Envie d’aller plus loin ?
Si vous souhaitez en savoir plus sur les différents métiers mobilisés au cours de la conception de vos produits digitaux, c’est par ici !
Et si vous souhaitez être accompagné dans la conception du Design system de votre prochain produit digital, prenez rendez-vous avec nos experts en complétant le formulaire accessible ci-dessous !